 Microsoft announced a new product for web developers called Expression Web SuperPreview which allows web developers to preview a website in Internet Explorer 6 and 7 without having to install them. But it depends on which version of IE you currently have installed on your computer: having installed IE8, you can preview a website in all IE versions (6, 7 and 8 of course) but if you have Internet Explorer 7 installed, you can only preview websites in IE6 and UIE7; also, having IE6 installed you can only use that and cannot preview a website in later versions (doh!).
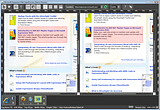
Microsoft announced a new product for web developers called Expression Web SuperPreview which allows web developers to preview a website in Internet Explorer 6 and 7 without having to install them. But it depends on which version of IE you currently have installed on your computer: having installed IE8, you can preview a website in all IE versions (6, 7 and 8 of course) but if you have Internet Explorer 7 installed, you can only preview websites in IE6 and UIE7; also, having IE6 installed you can only use that and cannot preview a website in later versions (doh!).When you load a page into SuperPreview, you’ll see a side-by-side comparison. You can zoom in as far as 500% and do a near pixel-by-pixel comparison, or zoom out as far as 21%. When you scroll, the scrolling is synchronized across browsers, so you see exactly what appears within the same coordinates at the same time.
Many web devs build pages from Adobe Photoshop comps. So, you can also use SuperPreview during initial design by loading a comp image to compare against your baseline browser.
Other browser comparison tools show you only images of different browser renderings, allowing you to visually compare them. This only gets you part of the way. It helps you to identify problems, but doesn’t help you find the element that’s causing the problem. SuperPreview couples image renderings with DOM data, letting you highlight specific DOM elements within the image, and showing you differences across browsers. It also provides element information such as position, dimensions and ID. This helps you pinpoint the element that’s causing the compatibility issue.
SuperPreview will be included as part of a future version of Expression Web. The final feature set and its availability have not been announced. The SuperPreview demo shown at the MIX09 conference was a technology preview and not a product announcement. According to the Webdesigner Depot story about SuperPreview, the full version will include support for other non-IE browsers (Firefox, Safari, etc.). Webdesigner Depot also reports the application will eventually support multiple browser sizes. There is however a beta version of SuperPreview for Internet Explorer (only rendering at 1024×768 resolution) which you can download right now (which will only render as Internet Explorer, as explained in the beginning of this post).

